Как создать и отредактировать страницы в интернет магазине
В данной статье вы узнаете, как создать страницу интернет магазина на конструкторе Addshop.
Содержание
Обзор страниц
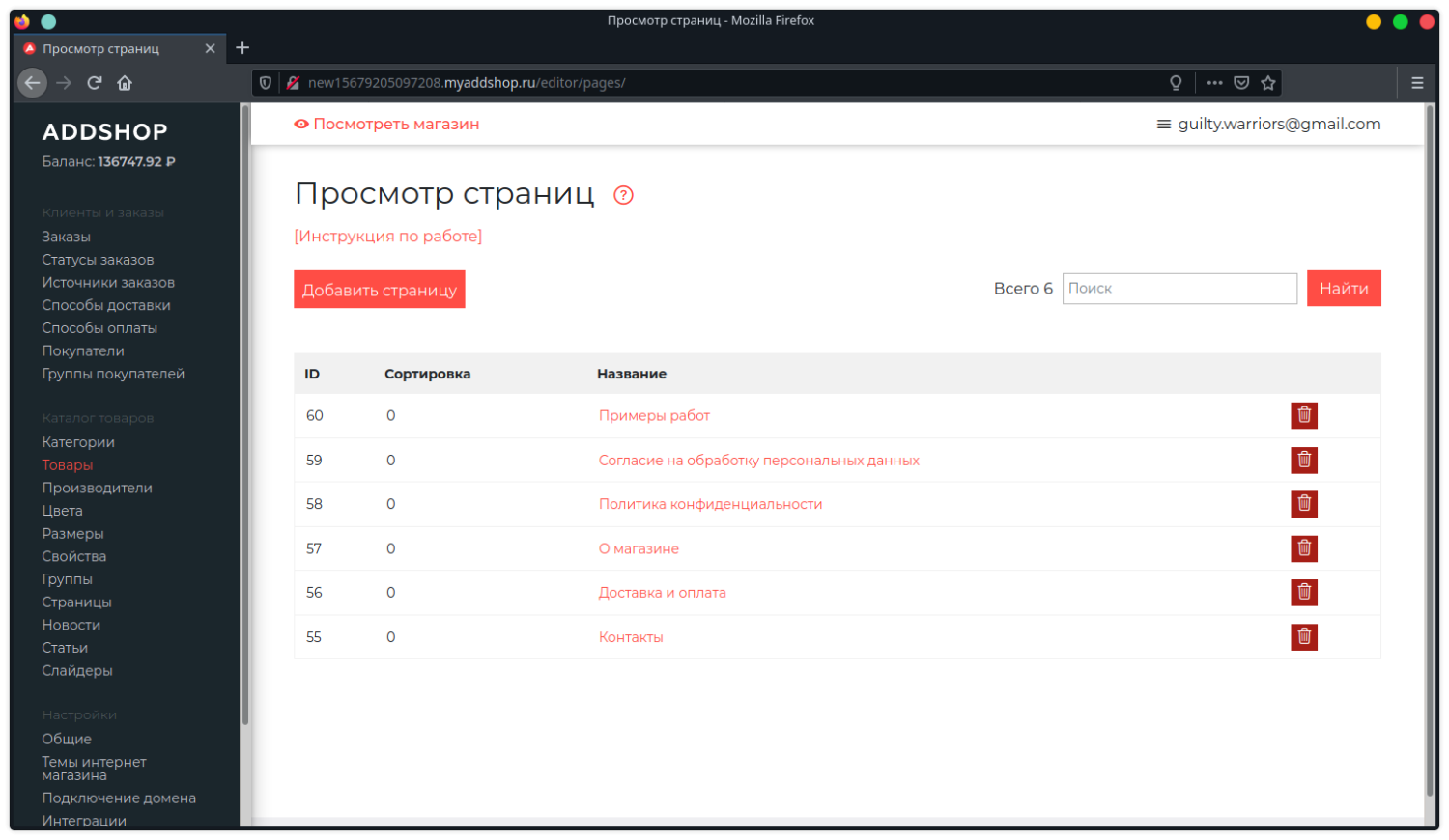
Для начала переходим в раздел Страницы во вкладке CMS. Для примера системой уже созданы пять страниц:
- Согласие на обработку персональных данных;
- Политика конфиденциальности;
- О магазине;
- Доставка и оплата;
- Контакты.

Добавление страницы
- Для создания новой страницы нажимаем кнопку Добавить справа от названий страниц.
- Вписываем название страницы и URL. Чтобы сайт индексировался и продвигался в поисковых системах, URL должен быть максимально понятным. Для правильного введения URL переходим на сайт translit-online.ru во вкладку Транслитерация для поисковиков Яндекс и Google. Вставляем название страницы и нажимаем Перевести.
- Выделяем ссылку и вставляем в поле URL. Нажимаем Сохранить.

Настройка страницы
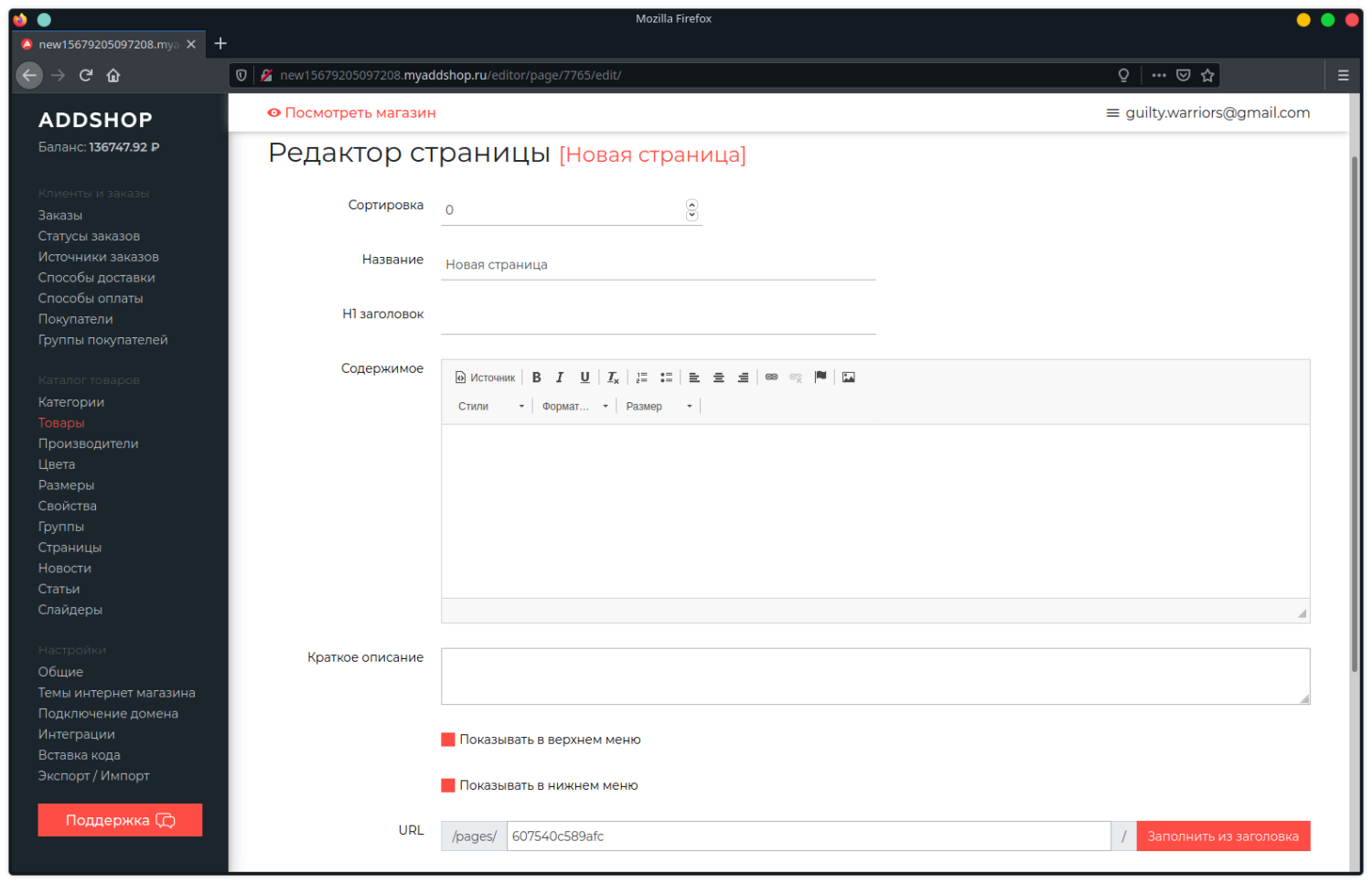
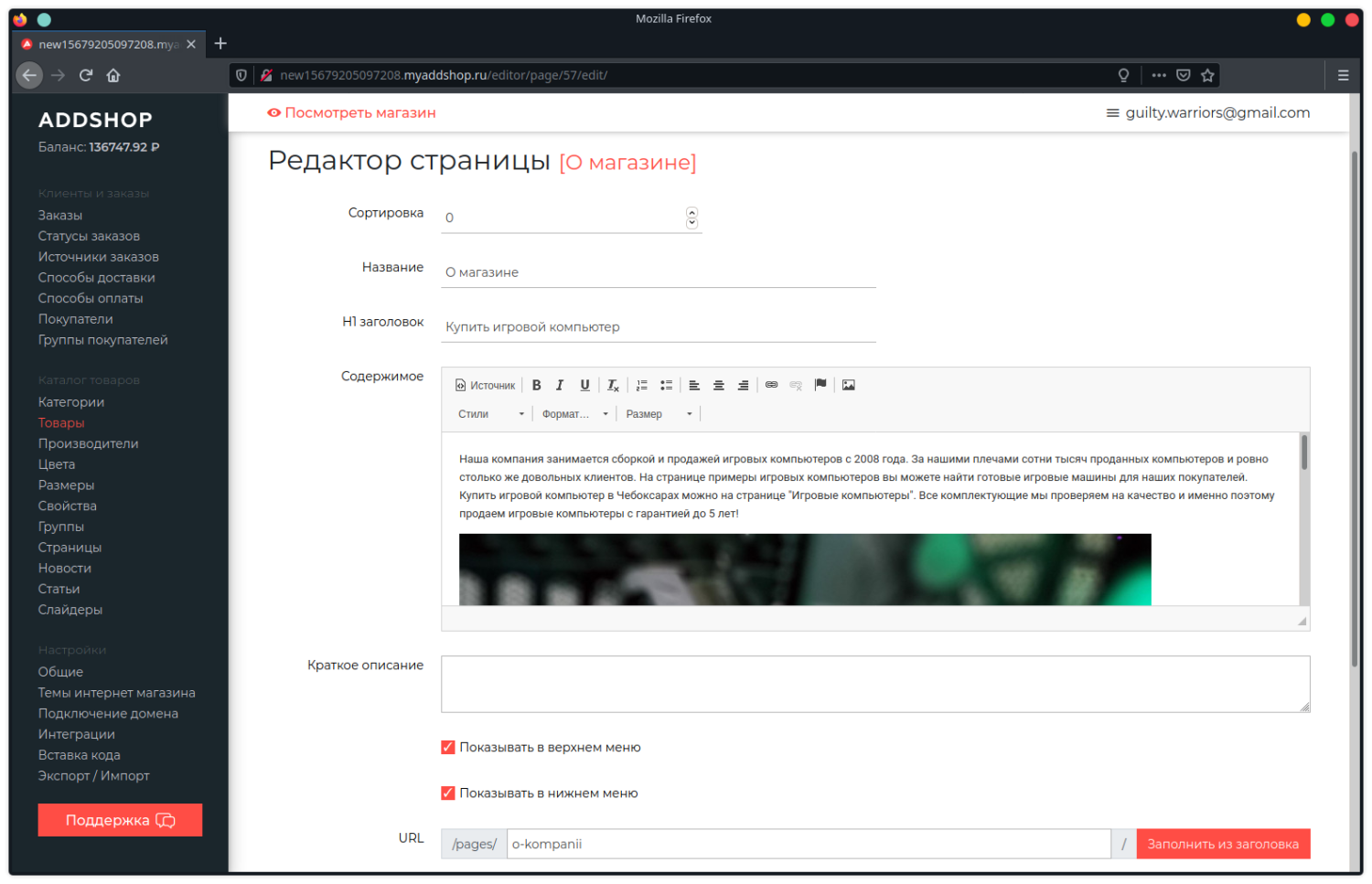
Далее открывается окно редактора страниц, где мы вносим изменения в настройки страницы.
Здесь мы заполняем поле Название.
Следующее поле Заголовок H1 - должен содержать ключевой запрос, по которому ваша страница будет находиться в поиске Яндекс или Google. Заголовок не отображается на самой странице.
Содержимое - основной текст вашей страницы. Сюда вставляются текст, изображения, различные таблицы и видеоролики.
SEO Title - заголовок, отображающийся во вкладке.
Ключевые слова - это запросы, по которым эту страницу можно будет найти в интернете.
SEO описание - текст, который будет отображаться в кратком описании вашей страницы при выдаче в поисковых системах.

Краткое описание - вписывается описание того, что будет включать данная страница.
Показывать в верхнем меню, в нижнем меню - если включены опции, то страница размещается в верхней части страницы и в "подвале".
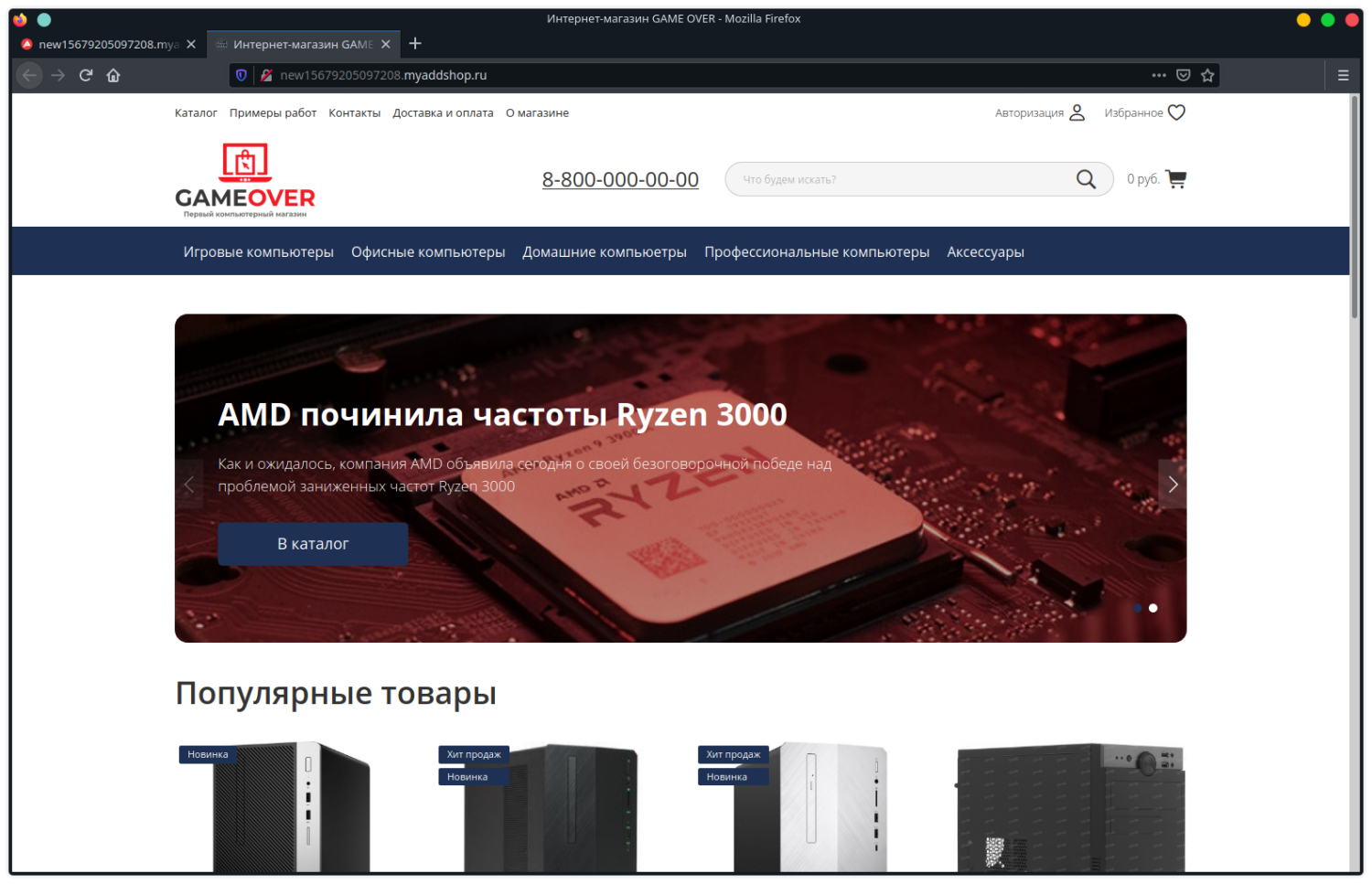
После внесения настроек не забываем нажать кнопку Сохранить. Теперь страница появляется в верхнем меню, и в конечном итоге получится нечто похожее:

Как вы видите, сделать страницу интернет магазина очень просто.